Digital Inclusion
How can Lambeth Council encourage people who prefer face-to-face interaction to use council’s online service?
This design project aims gradually to engage digitally the elderly and the Lambeth community. It is based on solidarity, experience sharing, skills swapping, relationship building within the community and between the community and the council.
The project seeks to improve the Council’s image, to increase citizen engagement and the amount of user online by emphasizing the positive aspects of technology and showing that the Internet brings human contact.
Lambeth is one of London’s Boroughs and is know for its culturally diverse population. The council wants to increase the amount of users online rather than in the customer service to save costs. 91% of its residents have access to the Internet but do not necessarily use the Council’s online service.
How to design in collaboration to build social value?
How to increase empathy to get people involved?
How to communicate to the residents the benefits from using online service?
Year: 2016
Role: Service Designer
Client : Lambeth Council
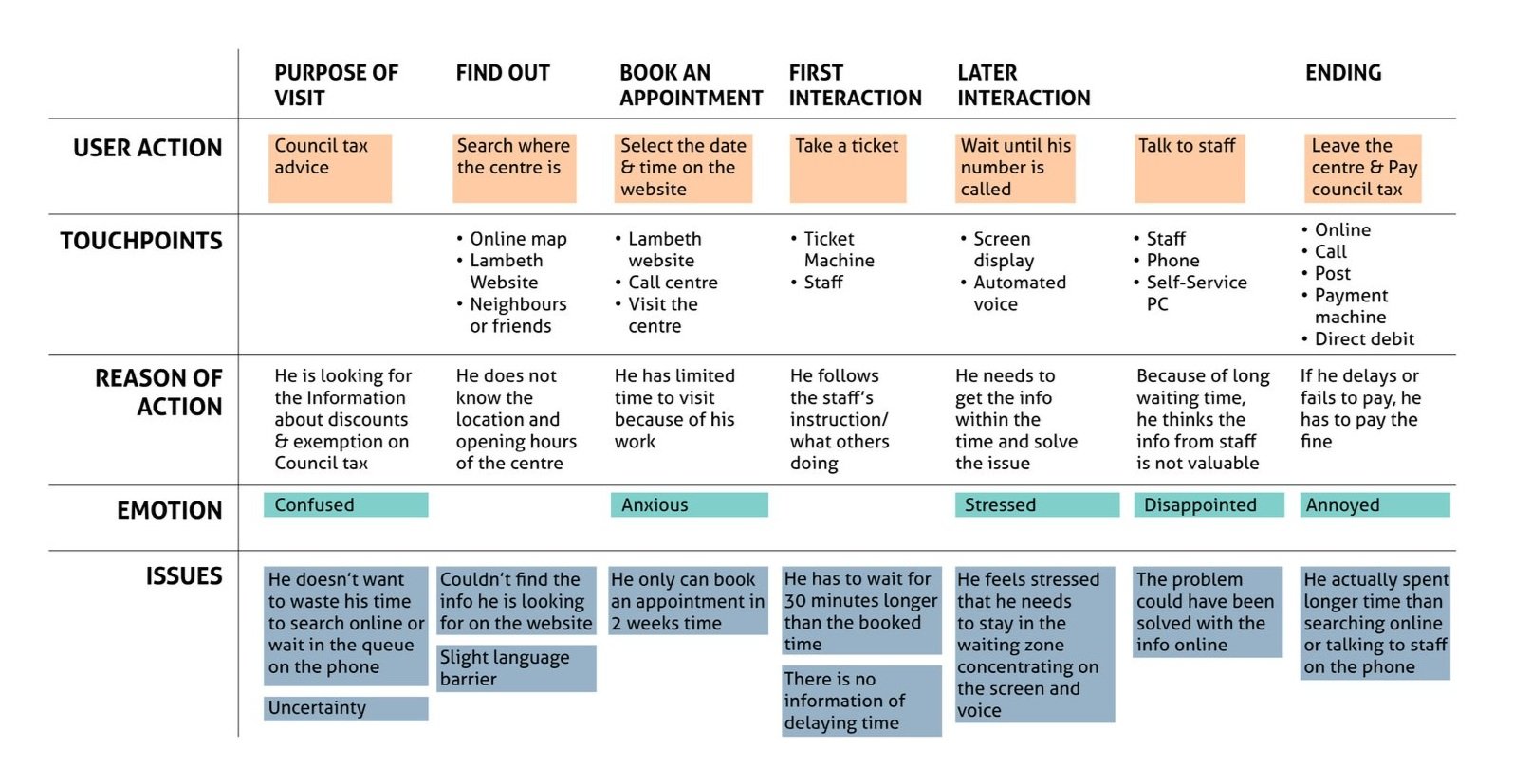
Discover
Through interviews and observations in different areas (streets, markets, libraries…), I obtained first insights, such as unreliable image of the council, literacy barrier, cultural preferences, technological barriers for basic Internet users and trust issue with the online payment… I then deepened my research on elderly’s technology barriers. I did research about their hobbies, the habits, how they use the computer and the Internet and why they are not using online service (lack of access at home, trust in face to face interaction, low awareness of what technology can offer). Through this project the objectives are: creating trust online, reinforcing solidarity in the community, adding a human touch online, alleviating loneliness, showing technology brings human contact, creating a simple and playful interface.
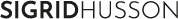
Pain Points
Define
The elderly’s journey and experience
The first Touchpoint takes place in different local businesses, such as the hairdresser and the staff at the marketplace.
When the elderly pays and receives the change, the merchant gives at the same time an instruction for use and a member card of the service. The merchant explains briefly. At home, the elderly opens the instruction for use and discovers the website through a simple interface. The website connects people within the community by exchanging skills.
The learner meets the teacher in a public place. At the end of the lesson, the teacher adds a coloured sticker on the card in order for the learner to see the progression. Back home, the learner rates the teacher. He/she then needs to help someone else to have another free lesson. The service is focussing on experience sharing and skills swapping. Thanks to this experience, the elderly might improve his/her IT skills, trust increasingly the Council’s website and also use their administrative part.
Develop
The Website
I worked on an intuitive, simple and playful interface with different services. I particularly focussed on the “Change&Exchange” service. On the website, there is an explanatory video about how the service works and the benefits. I also designed a help icon because the elderly can feel they are left to their own device. Another strategy was to consider personalisation so that the elderly feels that the website cares, with simple questions: how are you? How can we help you?